Javascript Community
Javascript
Community
Community
VinnytsiaJS
The events are organized and driven by Vinnytsia JS Community. This year meet the community dedicated to JavaScript development. That will be a set of meetups, our excited Open-Air Conference and a series of online events with high-level talks by speakers from Ukraine and abroad.
Code of Conduct

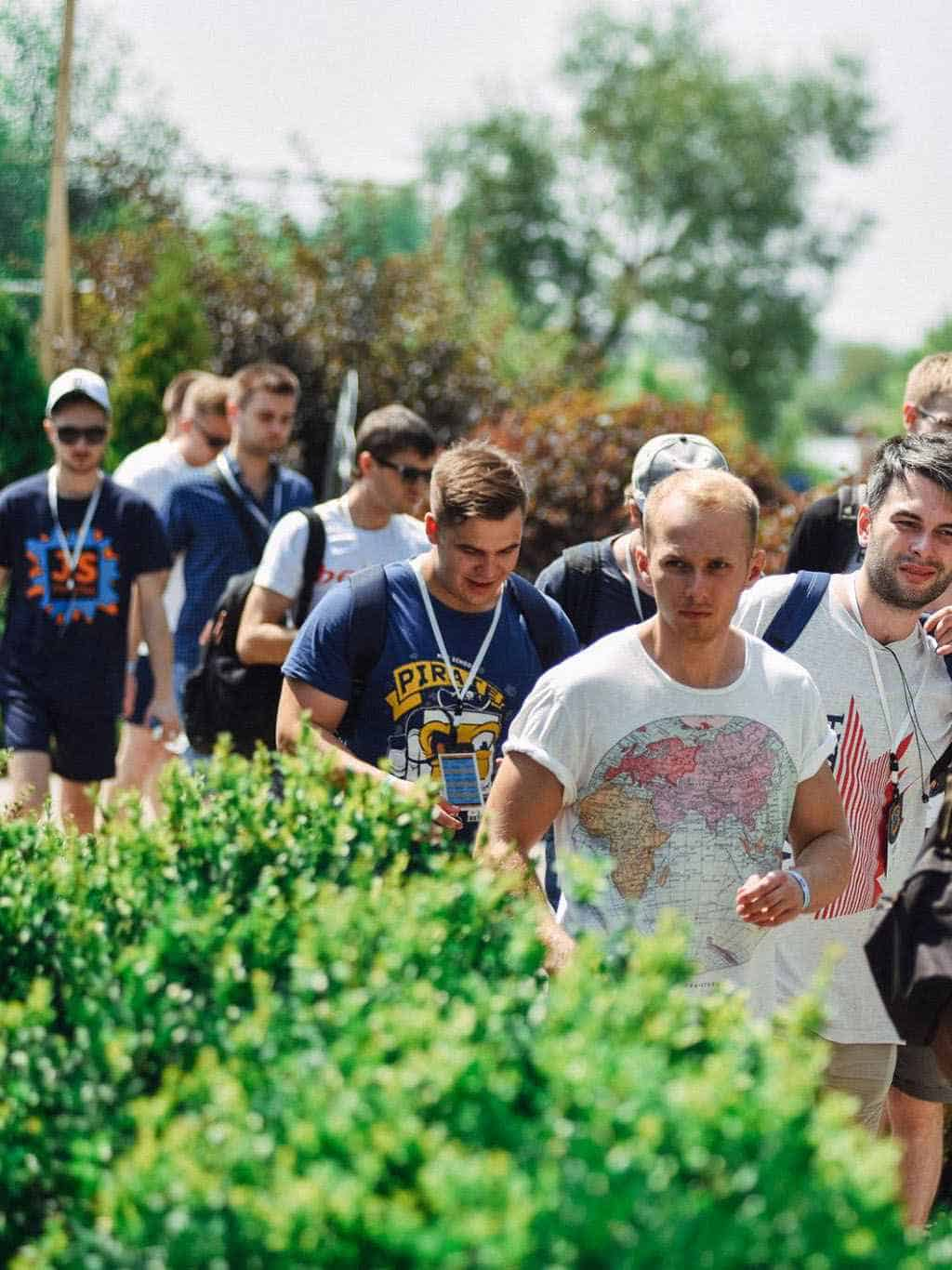
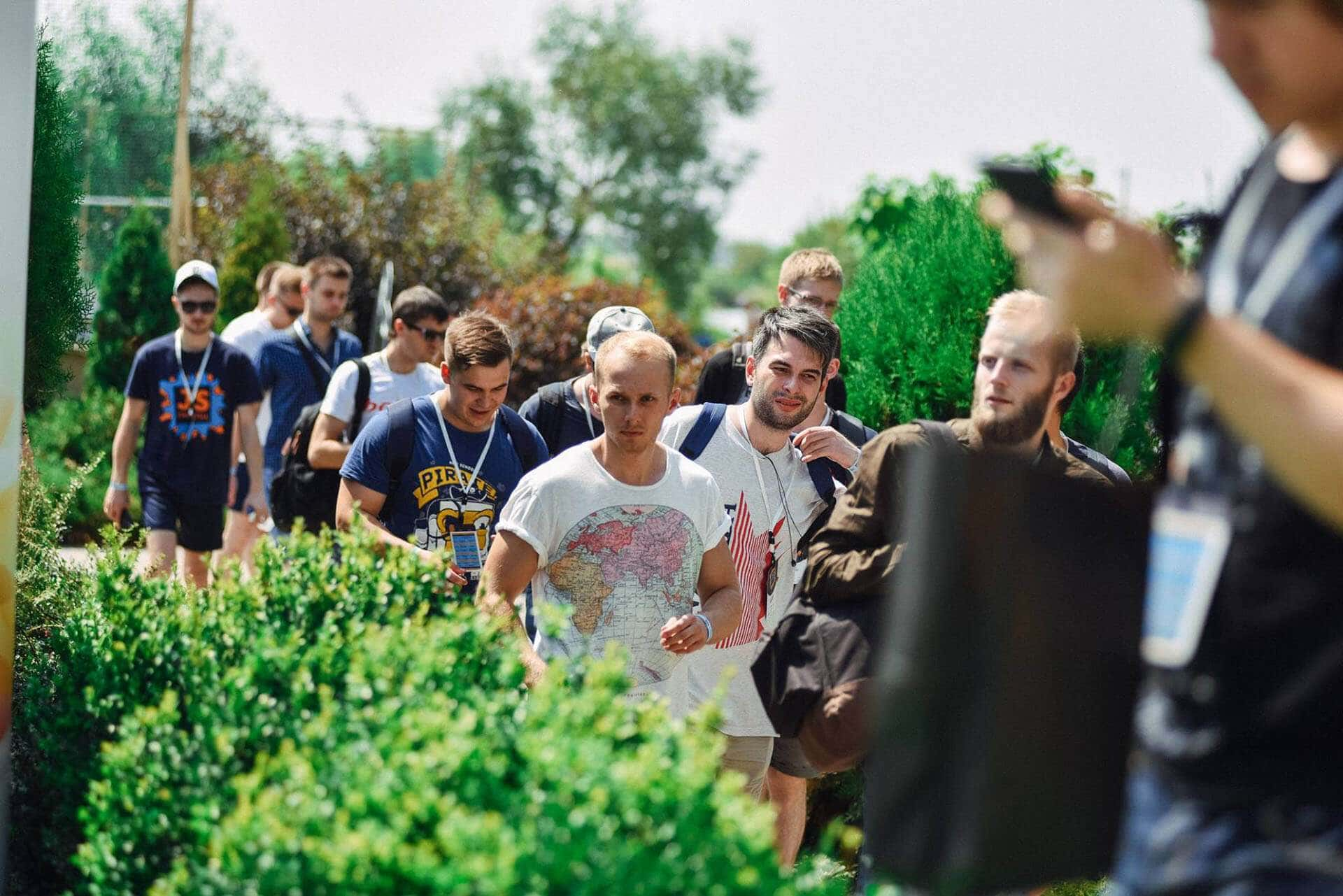
Feel The Vibes
Best Meeting Experiences You've Ever Had
Partners
Who Makes This Event Possible!
Friends
Media Partners
Contact Us
Follow us on social media for more information and news about the conference.
See you soon!